Hey friends! Have you ever questioned how those cricket score apps give you updates quicker than you could say “howzat”? Well, permit me inform you a mystery – it’s all thanks to some thing known as WebSocket era! Let’s dive into the world of WebSocket and notice how it makes our cricket looking revel in even extra thrilling!
What is WebSocket Anyway?
Okay, so believe you are talking on your friend in your phone. You ship a message, and your pal at once receives it – no geared up round for a long time. That’s kinda how WebSocket works! It’s like having a remarkable-rapid connection amongst your app and the server, so records can glide backward and forward in real-time.
Cricket Score Apps: The Need for Speed!
Now, let’s talk approximately cricket score apps. Imagine you’re following an excessive cricket fit amongst India and Australia. Virat Kohli just hit a huge six, and you want to recognize the score proper away. Waiting for updates is like looking paint dry – no character dreams that!
Here’s in which WebSocket swoops in like a superhero! Instead of smooth the app each few seconds like a tense mouse clicking for cheese, WebSocket technology continues the rating updates flowing in real-time. It’s like having a stay feed of cricket goodness proper in your pocket!
How WebSocket Works its Magic
Okay, let’s break it down into brilliant simple phrases. When you open your cricket rating app, it establishes a WebSocket connection with the server. Think of it like a thriller tunnel between your cellphone and the paranormal cricket server.
Now, on every occasion a few thing thrilling happens within the healthy – like a wicket falling or a boundary being hit – the server sends that facts thru the WebSocket tunnel without delay in your app. It’s like having a proper away hotline to the cricket gods!
Past Examples: Remember Waiting for Updates?
Alright, let’s throw in a couple of examples from the past to make things more amusing! Remember the ones antique cricket score apps in which you needed to manually refresh the internet page each few seconds to get updates? Ugh, speak about a workout to your thumb!
But way to WebSocket generation, those days are lengthy long past! Now, you could sit again, lighten up, and permit the updates drift to you want a moderate circulate of cricket goodness. It’s like having a personal cricket commentator proper for your pocket – minus the cheesy jokes!
Implementation and Performance: Faster Than a Flying Cricket Ball!
So, how do developers put into effect WebSocket in cricket score apps? It’s less difficult than seeking to provide an reason for LBW recommendations to your grandma! First, they installation the WebSocket connection between the app and the server. Then, they pay attention for updates like eager cricket fans looking forward to the subsequent massive play.
As for general overall performance, WebSocket is faster than a flying cricket ball! Since it maintains the connection open at all times, there may be no want to waste valuable milliseconds establishing new connections every time. It’s like having an instantaneous hotline to cricket updates – no waiting required!
Let’s delve a piece deeper into the implementation of WebSocket technology in a cricket rating app. Below, I’ll offer a greater comprehensive example that includes each the server-side and consumer-side code.

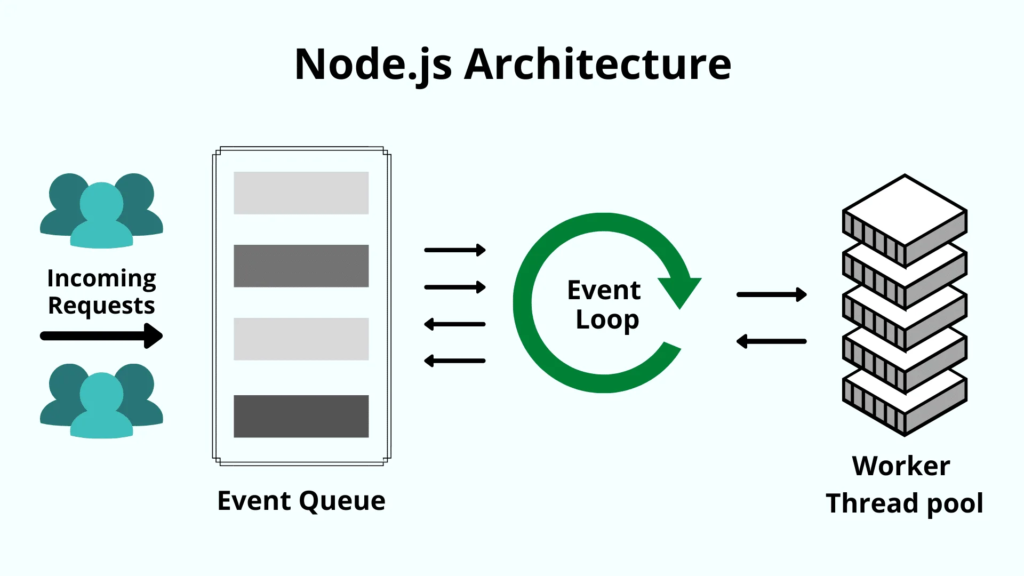
Server-Side Implementation (Using Node.Js and Express)
First, let’s set up a easy WebSocket server using Node.Js and the Express framework:
// Importing necessary libraries
const express = require('express');
const http = require('http');
const WebSocket = require('ws');
// Creating an Express app
const app = express();
// Creating an HTTP server using the Express app
const server = http.createServer(app);
// Creating a WebSocket server instance
const wss = new WebSocket.Server({ server });
// WebSocket server connection event handling
wss.on('connection', function connection(ws) {
console.log('Client connected');
// Simulating cricket score updates every 5 seconds
const interval = setInterval(function sendScoreUpdate() {
const score = Math.floor(Math.random() * 300); // Random score for demonstration
ws.send(JSON.stringify({ score: score }));
}, 5000);
// WebSocket client message handling
ws.on('message', function incoming(message) {
console.log('Received message: %s', message);
});
// WebSocket client disconnection event handling
ws.on('close', function close() {
console.log('Client disconnected');
clearInterval(interval); // Clear the score update interval
});
});
// Starting the HTTP server
server.listen(8080, function listening() {
console.log('WebSocket server listening on port 8080');
});In this code, we’re developing a WebSocket server the use of the ws library. It sends simulated cricket rating updates to connected clients each 5 seconds.
Client-Side Implementation (Using JavaScript)
Next, let’s create a simple HTML web page with JavaScript to connect with the WebSocket server and show the live cricket ratings:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cricket Score App</title>
</head>
<body>
<h1>Live Cricket Score</h1>
<div id="score"></div>
<script>
// Creating a WebSocket connection to the server
const socket = new WebSocket('ws://localhost:8080');
// WebSocket event handling
socket.addEventListener('open', function (event) {
console.log('Connected to WebSocket server');
});
socket.addEventListener('message', function (event) {
// Updating the live cricket score on the HTML page
const scoreData = JSON.parse(event.data);
document.getElementById('score').innerText = 'Score: ' + scoreData.score;
});
socket.addEventListener('close', function (event) {
console.log('Connection to WebSocket server closed');
});
</script>
</body>
</html>This HTML page establishes a WebSocket connection to the server and shows stay cricket ratings received from the server.
The Future of Cricket Score Apps: Bright and Exciting!
In short, the WebSocket era is similar to the thriller sauce that makes cricket rating apps faster, cooler, and more fun to apply! With actual-time updates flowing without delay to your smartphone, you may in no manner miss a unmarried second of cricketing movement once more.
And hiya, who knows what the destiny holds? Maybe within the destiny, cricket score apps might be so advanced that they may anticipate the final results of fits before they even manifest! Until then, permit’s revel in the magic of WebSocket and hold cheering for our favourite organizations like right cricket fanatics!
Alrighty, folks, it is all for now. Keep smooth the ones cricket score apps (or no longer, way to WebSocket!), and allow’s make cricket searching even extra extremely good collectively!